IFRAME TAG HTML5 : How to put your blogger or Tumblr into your website 2012
This tutorial show you how to custom an iframe on a webpage or any desire with HTML.
1. Place the code where you want the iframe to be located
At the moment of designing my new HTML5 website with all
this CSS and JavaScript, what is the best way to lets people who visit my site
to see Jaya Production still active when a site is “under construction”? a
blog? Putting a Blogger or Tumblr.com is an easy to get give viewers update on portfolio
or just news for companies or clients. By visiting www.jayaproduction.com, you can see
that a custom blogger is attached to the index.html page. How? This is a code
call “iframe”, iframe is capable to put another site into another site. Iframe
is also known for their scrolling bar. So how to make a site look good using a
Iframe? Below are the codes and tips (this is the HTML5 IFRAME NOT THE CSS
VERSION OF IFRAME)
Hello
HOW TO PUT IFRAME INTO A WEBPAGE
I will use my own blogspot. Highlight your blogspot or tumblr. Jaya Production is run
with “http://bullisot.blogspot.com”
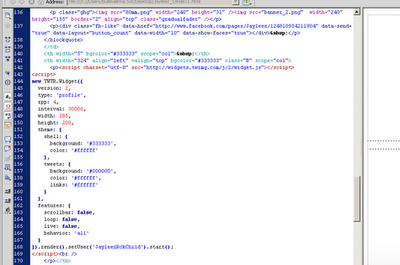
HTML CODE BELOW
<iframe width="1000" height="600" src="YOUR SITE"frameborder="0"></iframe>1. Place the code where you want the iframe to be located
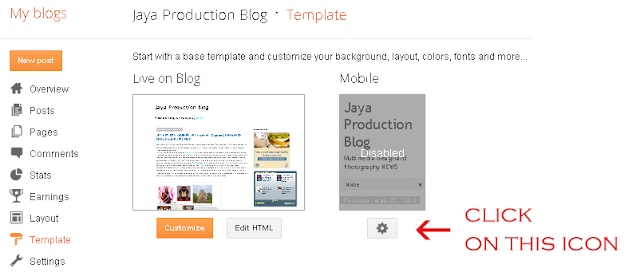
2. Make sure to turn off the mobile template (if site is
view on mobile, your blogger will be a mobile template on your site). For
Blogger go to Template and click on the icon below mobile.
CLICK NO !
3. Set your Blogger by balancing the width at 1.Template 2. Customize
3. Adjust widths
I make my width similar to my iframe width above.
4. Control your height by going to the setting in the
blogger.
5. Post the code to your index.html and make sure everything
work will, if you are using Dreamweaver, make sure to see a grey plate on the
right or “split” section.
If you hate the scroll bar on the iframe, the code is
below to remove it.
HOW TO REMOVE A SCROLL BAR IN IFRAME
HTML CODE BELOW
scrolling="no"
Scroll bar should be invisible, play with the height in the coding for the iframe to fit your site.
FOR EXAMPLE
Dont forget to check out Jaya Production Portfolio and updates
www.jayaproduction.com







Comments
School website design uk
HTML5 Training In Chennai |
HTML5 course In Chennai
Html5 Training in Chennai
html course in chennai
html course fees in chennai
Html5 Training
Html5 Training in Velachery
DOT NET Training in Chennai
QTP Training in Chennai
LoadRunner Training in Chennai
Oracle DBA Training in Chennai
best oracle dba training in chennai
Spark Training in Chennai
Oracle Training in Chennai
Unix Training in Chennai
Power BI Training in Chennai
Social Media Marketing Courses in Chennai
Pega Training in Chennai
Linux Training in Chennai
Tableau Training in Chennai
Spoken English Class in Anna Nagar
Spoken English Classes in Chennai Anna Nagar
Spoken English Classes in Chennai
Best Spoken English Classes in Chennai
Spoken English Class in Chennai
Spoken English in Chennai
IELTS Coaching in Chennai
English Speaking Classes in Mumbai
IELTS Classes in Mumbai
VMware Training in Chennai
VMware course in Chennai
UiPath Training in Chennai
DevOps Training in Chennai
AWS Training in Chennai
Cloud Computing Training in Chennai
VMWare Training in Velachery
VMWare Training in Tambaram
The strategy you have posted on this technology helped me to get into the next level and had lot of information in it. The angular js programming language is very popular which are most widely used.
Dot Net Training in Chennai | Dot Net Training in anna nagar | Dot Net Training in omr | Dot Net Training in porur | Dot Net Training in tambaram | Dot Net Training in velachery